ワードプレス初心者のモノクロです。
ほぼ毎日、脳みそを発熱させて試行錯誤しながら、ワードプレスと向き合っています。
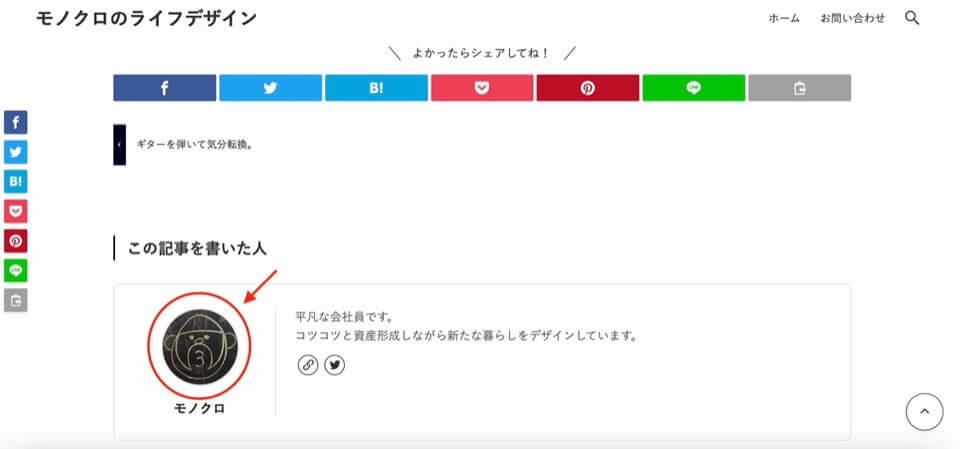
この記事を読めば、「この記事を書いた人」の欄にあるプロフィール画像を表示させる方法が分かります。
プロフィール画像を表示させたい!

プロフィール文も大事ですが、視覚的に自分を抽象化してアピールできるのでプロフィール画像はとても重要です。
ポイントは、ワードプレスのダッシュボード(管理画面)操作だけでは完結せず、Gravatar でプロフィール画像を設定して表示できるということです。
どうやってやるの?
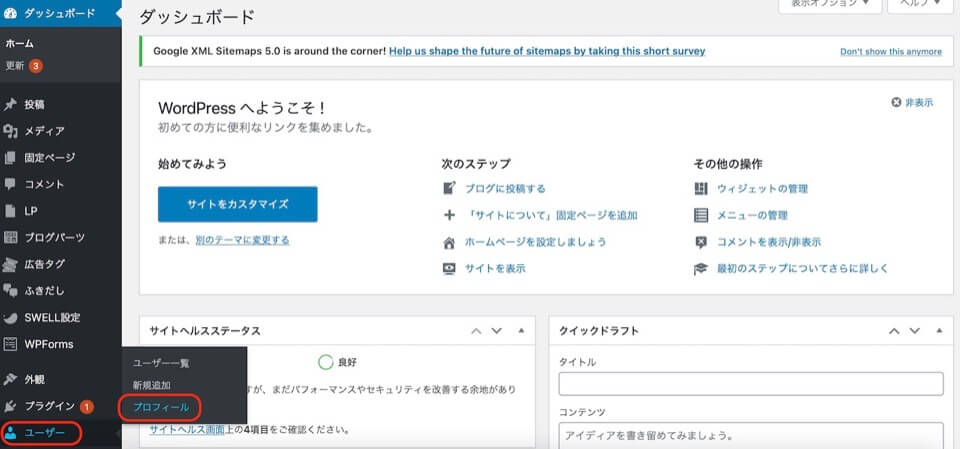
ワードプレスの「ダッシュボード」(管理画面)から「ユーザー」そして「プロフィール」へと進みます。

下にスクロールして「プロフィール写真」の「Gravatar でプロフィール画像の変更が可能です。」をクリックします。

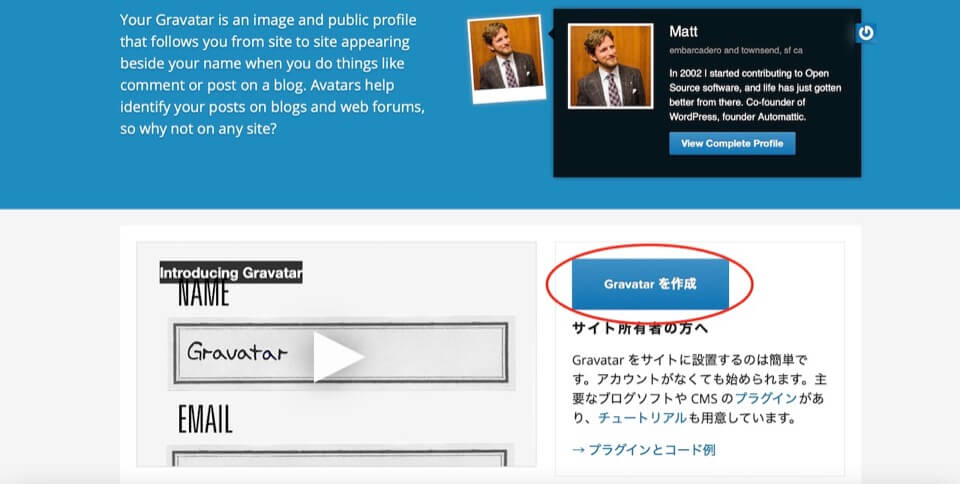
Gravatar のページに移動するので「Gravatar を作成」をクリックします。

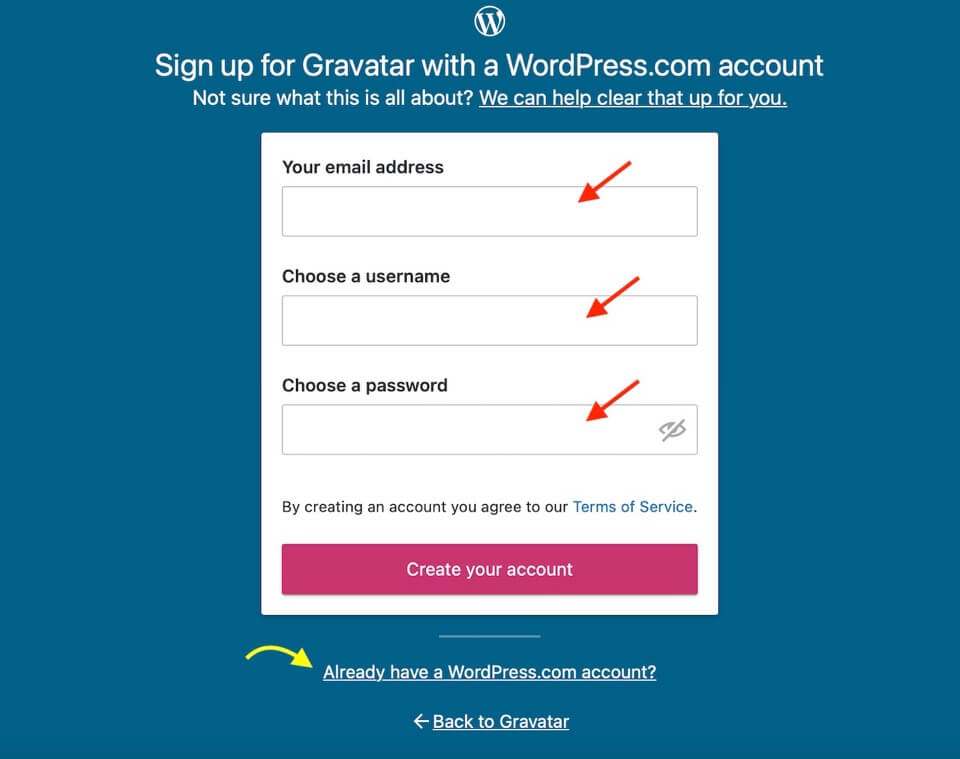
「赤い矢印で示した3箇所」を入力して、WordPress.com のアカウントを新規作成してください。
WordPress.org のログインアカウントではありません。
もし既にアカウントをお持ちでしたら、「黄色い矢印で示した部分」をクリックしてログインしてください。

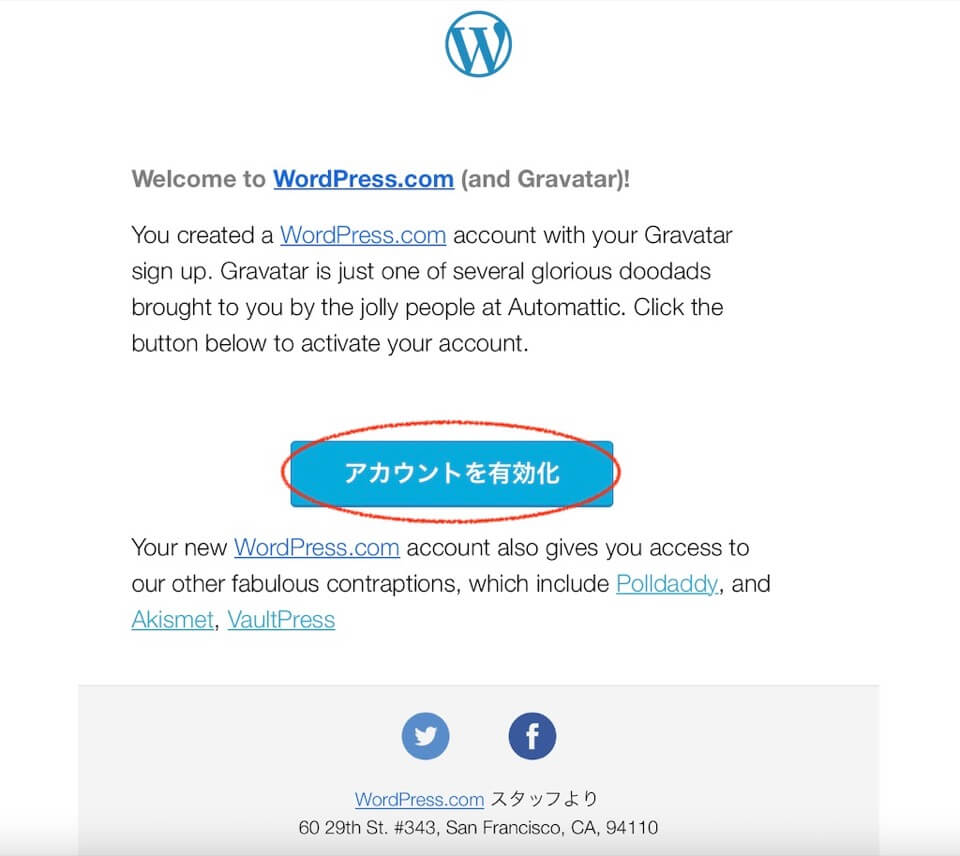
アカウントを新規作成した場合、メールが届きますので「アカウントを有効化」をクリックしてください。

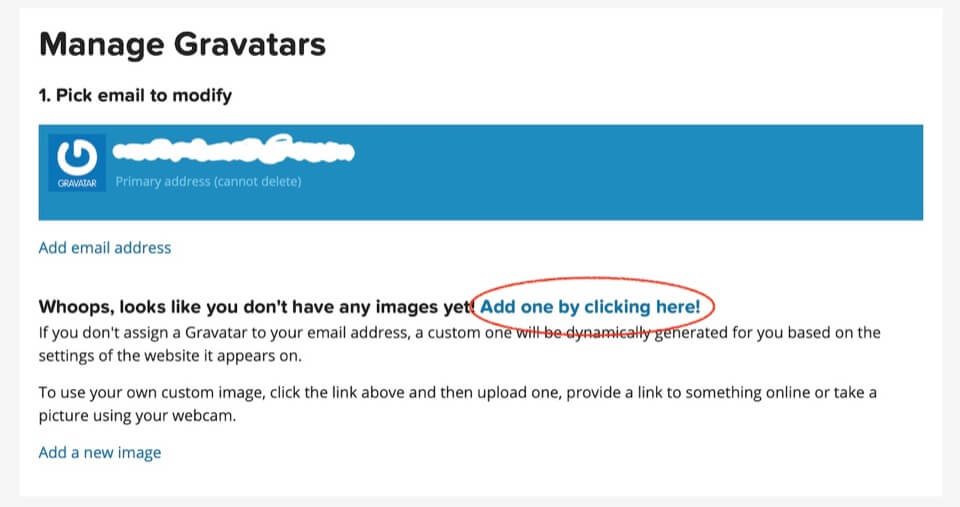
ブラウザーに以下のページが表示されますので、「Add one by clicking here!」をクリックします。

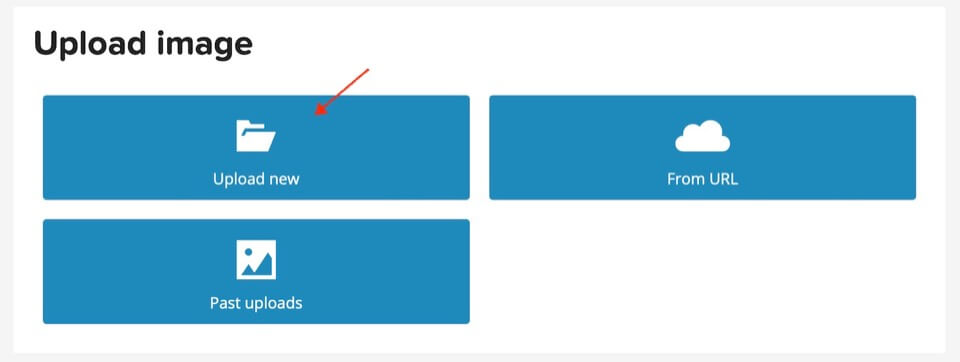
そして「Upload new」をクリックします。

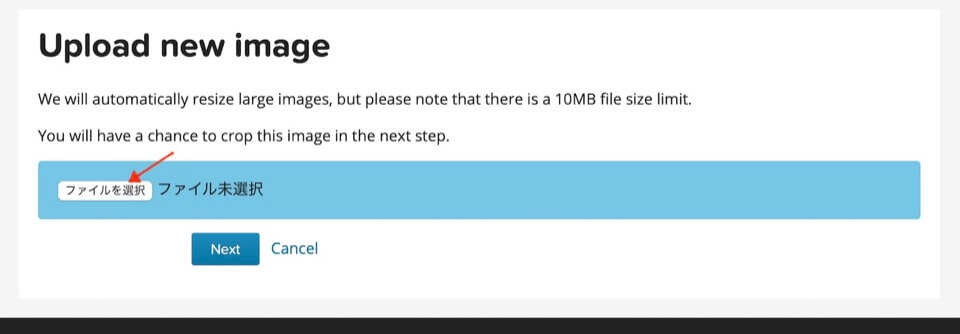
「ファイルを選択」をクリックして、お気に入りの画像をアップロード用に選択します。

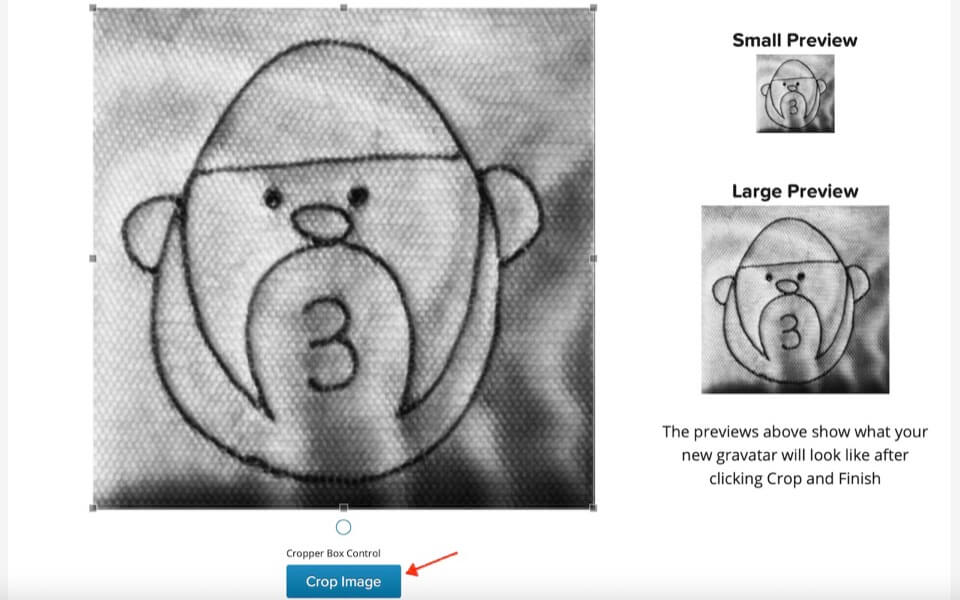
画像を切り抜き、右側にあるレビューで確認後「Crop Image」をクリックします。

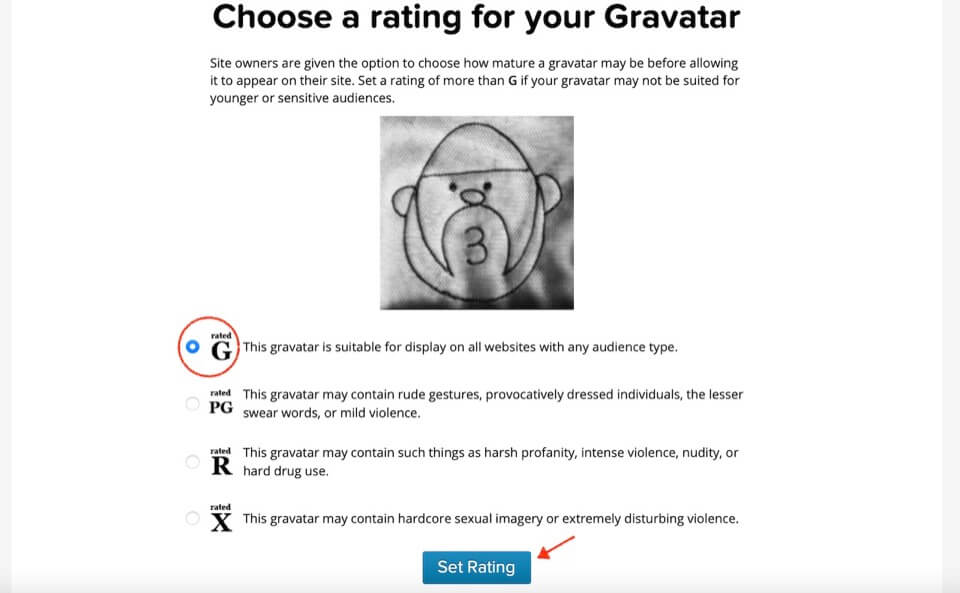
適切な画像であれば「G」を選んでください。
Gーあらゆる人に適切
PGー不快感を与える恐れ — 13歳以上の人向き
Rー18歳以上の成人向き
Xー最高レベルの制限

これで、プロフィール画像の設定は終わりです。
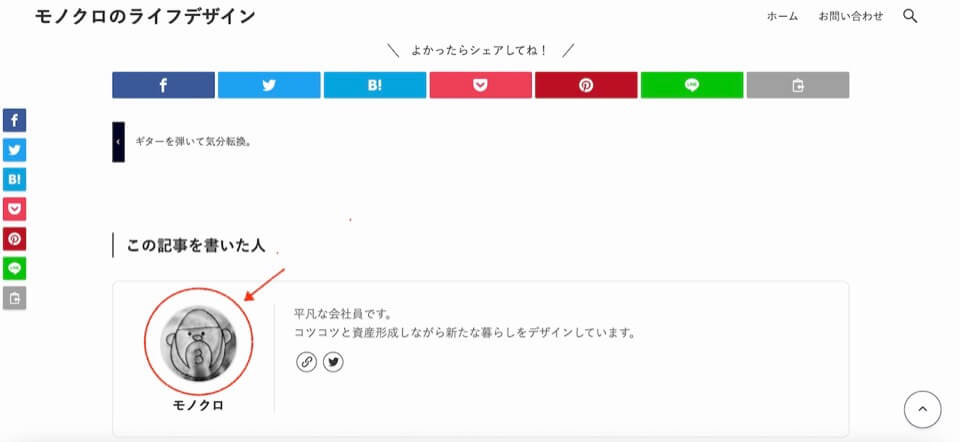
さっそくサイトを表示させて確認してみましょう。

やった!モノクロにもできました!
もし画像が表示されていない場合は、ワードプレスのダッシュボード(管理画面)の「設定」から「ディスカッション」そして「アバターの表示」にある「アバターを表示する」にチェックを入れて「変更を保存」を押してください。
まとめてみよう
ワードプレス初心者にもできるプロフィール画像の表示方法のポイントをまとめてみます。
- WordPress.com のアカウントを新規作成して「マイ Gravatar」で画像を設定する。
- 英語表示のサイトに飛ぶ場合があるので、心を落ち着けて作業する。
- ワードプレスのダッシュボード(管理画面)の「設定」から「ディスカッション」そして「アバターの表示」にある「アバターを表示する」にチェックが入っているか確認する。
少しずつでも、自分らしいサイトになっていくのが素直に楽しいと思えるモノクロでした。
お・わ・り